Ever since I learned about static site generators, I’ve been itching to try one out. I had also been wanting to give my website’s design a refresh and move away from Wordpress.
Moving from Wordpress to a Static Site Generator
Wordpress definitely has its place, but for my site it is overkill. There is really no reason for me to have to deal with a database or a server for this site.
After a bit of research on static site generators, I ended up going with Jekyll. There are a ton of other options out there as well. Jekyll ended up fitting my needs, and I enjoyed their excellent documentation.
Why I Chose Jekyll
Jekyll’s Philosophy says it all…
“Jekyll does what you tell it to do — no more, no less. It doesn’t try to outsmart users by making bold assumptions, nor does it burden them with needless complexity and configuration. Put simply, Jekyll gets out of your way and allows you to concentrate on what truly matters: your content.”
It is one of the most popular static site generators, and I like the Liquid template engine. My daily drivers are Razor and various JavaScript frameworks, but I found Liquid reasonably easy to pick up.
I use Windows 10 primarily since I’m a .NET developer, so I ended up installing Jekyll on Windows Subsystem for Linux. I love being able to use bash on Windows in a real Linux environment.
Going Serverless with Netlify and JAMStack
During my research on static site generators I also stumbled on the JAMStack (JavaScript, APIs, Markup Stack) and this piqued my interest even further to give my site a refresh. Once I learned about the JAMStack and Netlify I had to start building.
Netlify is a static site host and much more. Here are a few of the many features offered:
- Free Tier (very generous)
- Assets hosted on an ADN (Application Delivery Network)
- Asset Optimization
- Continuous Deployment
- Custom Domains
- Automatic SSL
- Atomic Deploys
- Serverless Functions
- Identity
- Forms
- and much more!
Continuous Deployment with Git
You can link your Netlify account to your Github account, and it supports continuous deployment. They also support other Git providers.
It is great being able to push my changes to master and Netlify’s servers will queue a Jekyll build and deploy my site for me. This was a no brainer and very easy to set up.
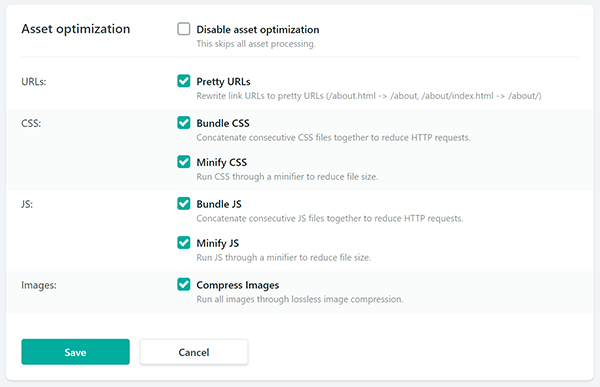
Asset Optimization
Another reason I went with Netlify over another static site host like Github Pages is their post-processing asset optimization.

Out of the box, you get pretty URLs, bundling and minification of both CSS and JavaScript, and compressed images on a CDN.
Handling Forms
Forms are essential to web applications and web sites. Nearly every website needs at the very least a contact form. Netlify also handles this for you. All you have to do is put a data attribute on your form.
Netlify forms would have worked for me just fine, but I ended up writing an Azure Function that handles emails. Azure Functions is another technology I’ve been wanting to use. Netlify also offers Functions built in, but I wanted to use C#.
Wrapping Up
I’m just getting my feet wet with Serverless and JAMStack, but they seem very promising. I can see many use cases and using them for future projects.
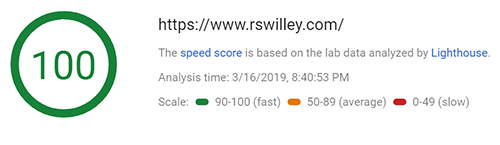
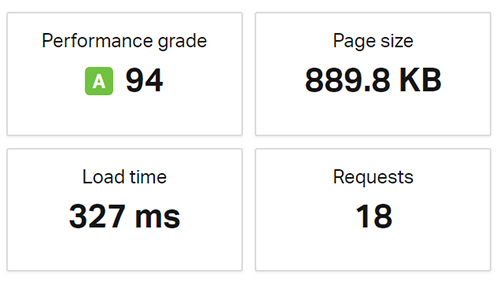
The page speed results are also impressive!
Google Lighthouse speed test results:

Pingdom speed test results:

I could work on getting the page size and requests down a bit by deferring image loading, but I will leave that for another day.